Menü
App zur Krisenbewältigung
Interdisziplinäre Teamarbeit – Design und Soziale Arbeit –
in Kooperation mit der Katholischen Hochschule Köln
Gestaltung einer App, zur Hilfestellung und Aufklärung bei selbstverletzendem Verhalten für Betroffene und Angehörige.
Problemstellung
Selbstverletzendes Verhalten ist besonders unter Jugendlichen verbreitet und geschieht aus unterschiedlichen Gründen. Häufig benötigen die Betroffenen professionelle Hilfe, nehmen sie jedoch selten in Anspruch.
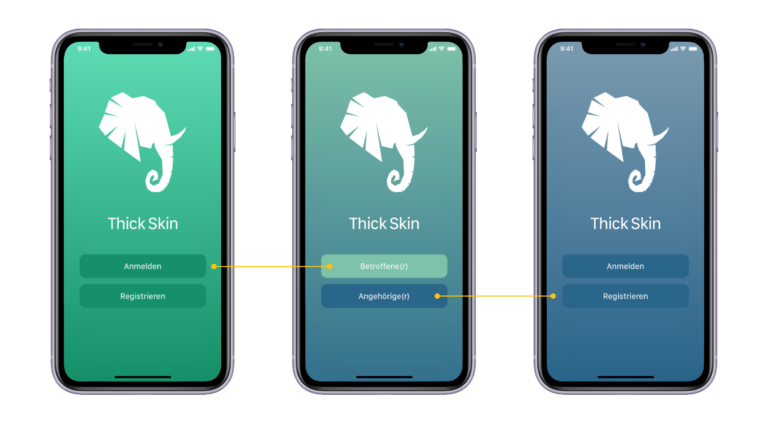
Betroffene
Angehörige

Idee
Das eigene Smartphone ist meistens griffbereit und kann dadurch direkt Informationen und Methoden als Unterstützung liefern. Die App kann zu jeder Zeit und an jedem Ort diskret genutzt werden.
„Thick Skin“ soll Betroffenen helfen sich wieder eine „dicke Haut“ anzulegen.
Sie bietet einen vielfältigen Werkzeugkoffer an Möglichkeiten und Maßnahmen zur Krisenbewältigung an:
„Thick Skin“ soll Betroffenen helfen sich wieder eine „dicke Haut“ anzulegen.
Sie bietet einen vielfältigen Werkzeugkoffer an Möglichkeiten und Maßnahmen zur Krisenbewältigung an:
Wissen
Was können Auslöser für selbstverletzendes Verhalten sein?
Bin ich alleine mit dieser Krankheit?
Wie verläuft selbstverletzendes Verhalten?
...
Forum
Fragen stellen
Themen suchen
Austausch mit
Betroffenen
Netzwerk
Notfallkoffer
Meine Favoriten
Skills & Methoden
Atem- &
Meditationsübungen
Hilfe
Fotos & Musik
...
Einkaufsliste
Merkliste
Profil
Meine Notfallkontakte
Mein Tagebuch
Gefühlsdiagramm
Einstellungen
Abmelden


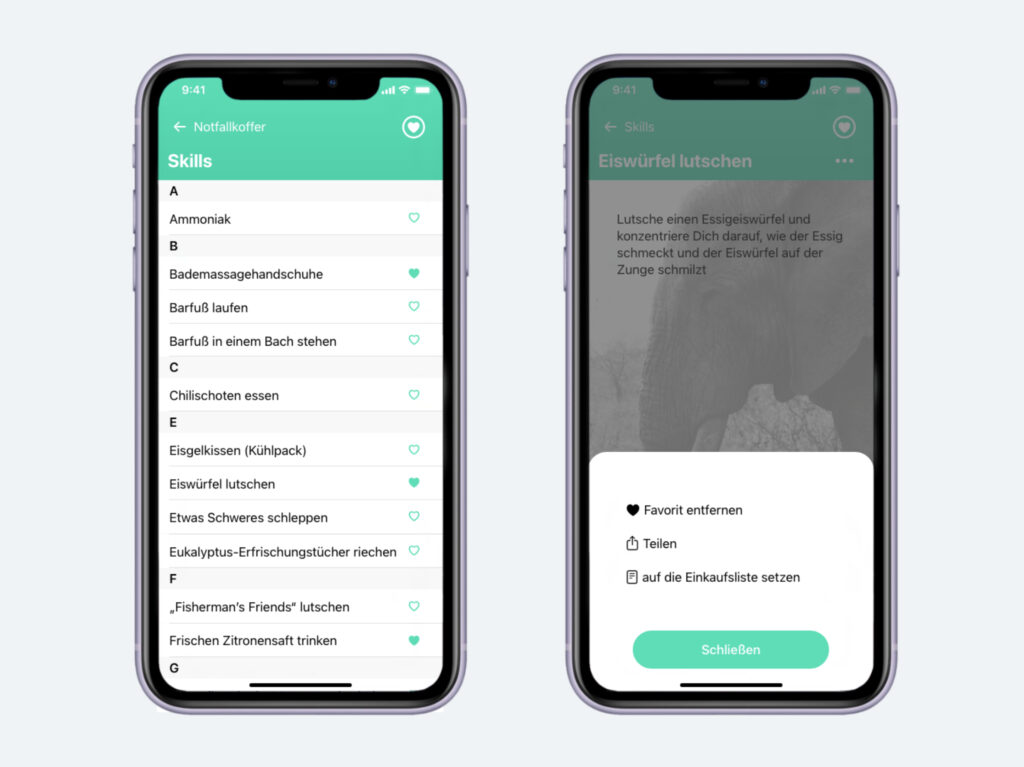
Die bewährten Skills und Methoden lassen sich einfach favorisieren und sind jederzeit mit nur einem Klick schnell erreichbar.
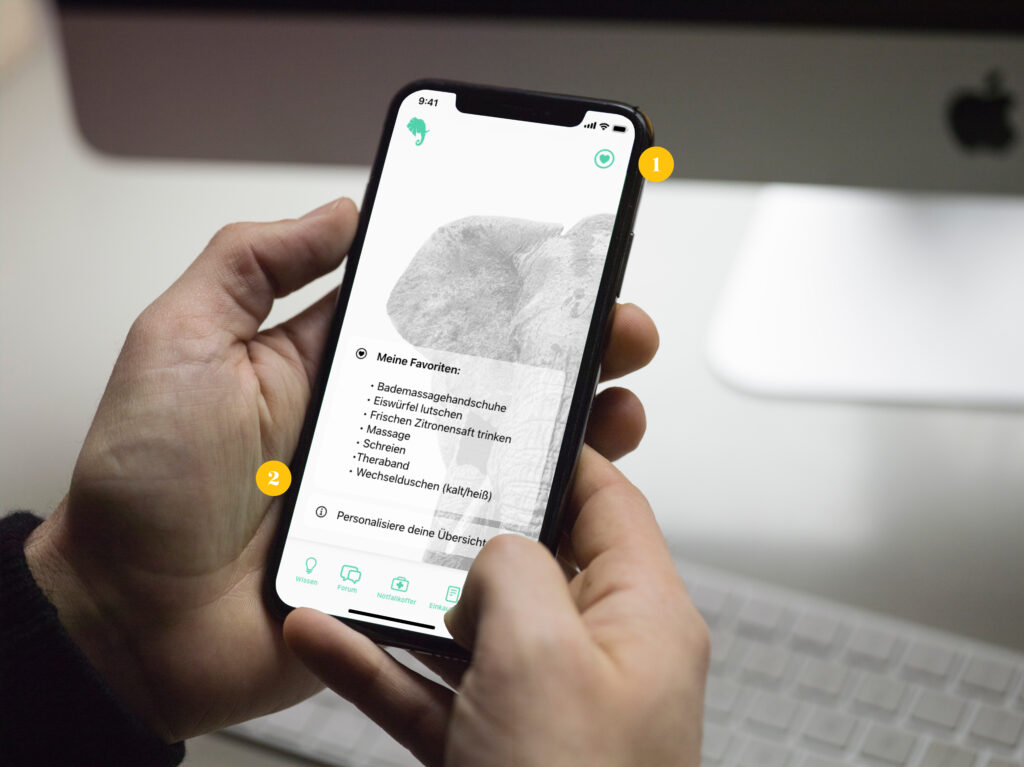
Der Startscreen der App lässt sich personalisieren, damit die Betroffenen direkten Zugriff auf – für sie – wichtige Funktionen haben.


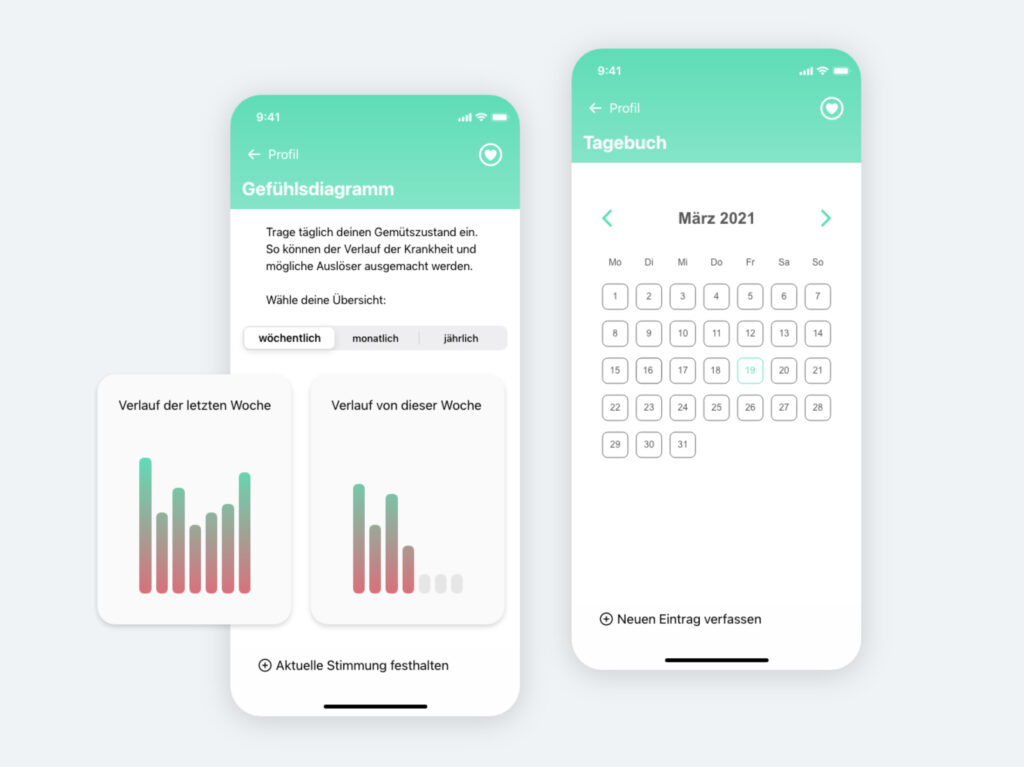
Die entstehenden Statistiken sollen Zusammenhänge zwischen den Gefühlen und der Lebensumstände der Betroffenen herausstellen und dadurch deutlich machen, an welchen Stellschrauben gedreht werden kann um zu helfen.
Die Tagebuch-Funktion stützt die Daten der Diagramme, da detaillierte Kontexte erfasst werden können. Mithilfe einiger Fragestellungen werden die NutzerInnen bei Bedarf angeleitet.
Usability Analyse
Teamarbeit: Weiterbildung "User Experience und Usability" bei cimdata
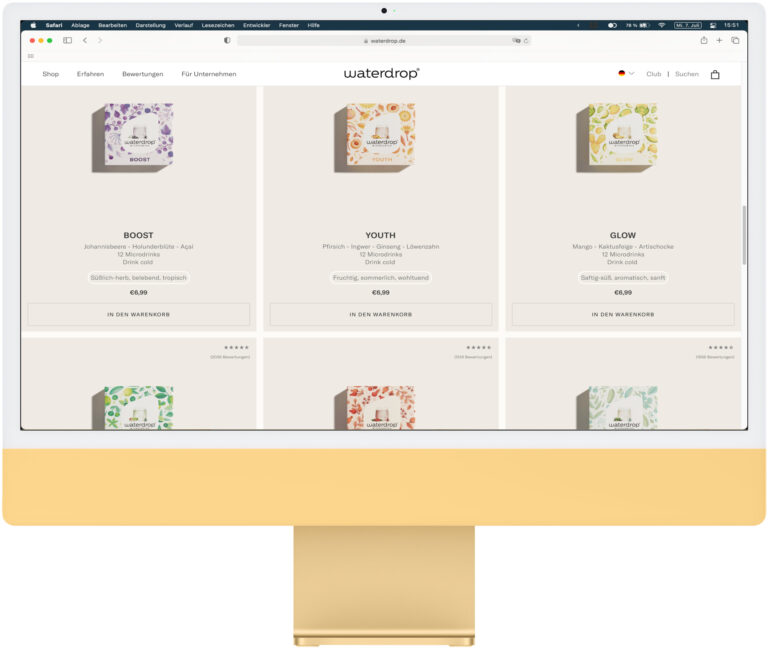
Analyse der Brand und User Experience der deutschsprachigen Website von waterdrops. waterdrops bietet primär wasserlösliche Getränkewürfel an.


der Männer trinken täglich Leitungswasser*
0
%
der Frauen trinken täglich Leitungswasser*
0
%
*Quelle: https://www.waterdrop.de/pages/die-fakten
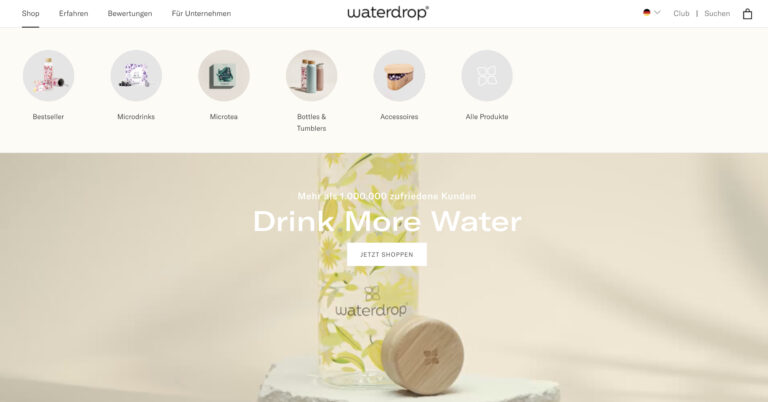
Impressionen zur Marke




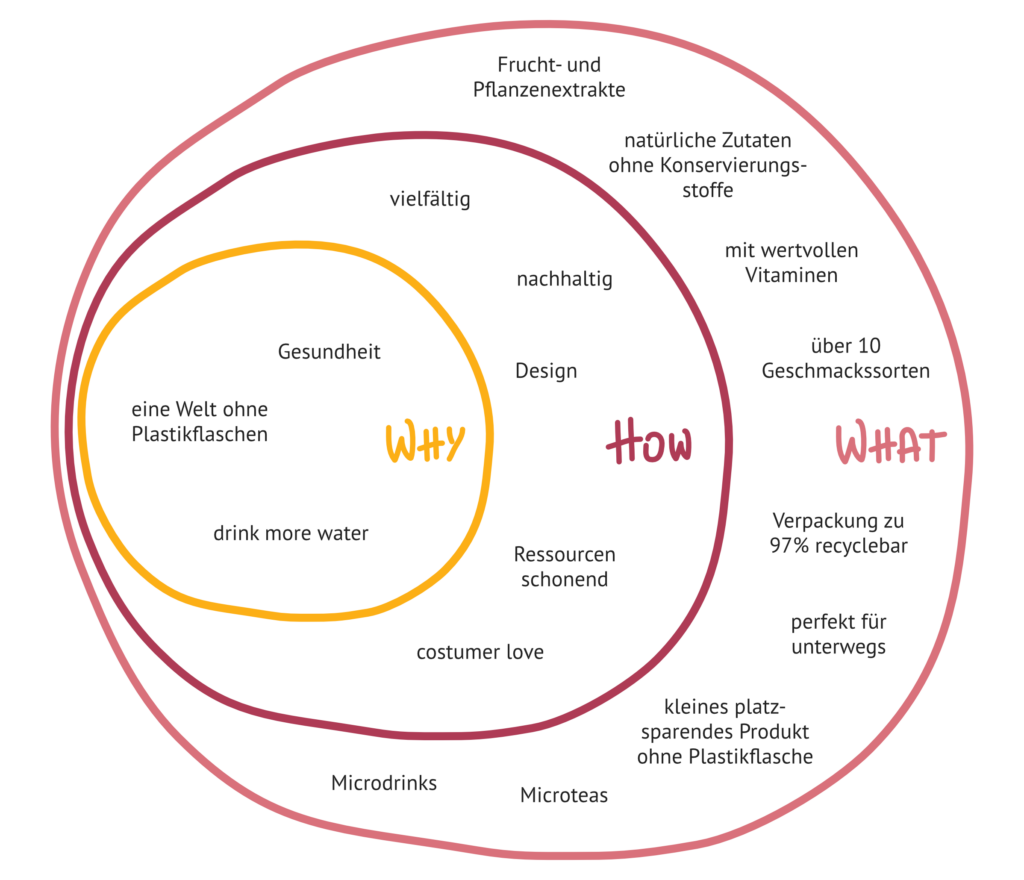
Golden Circle

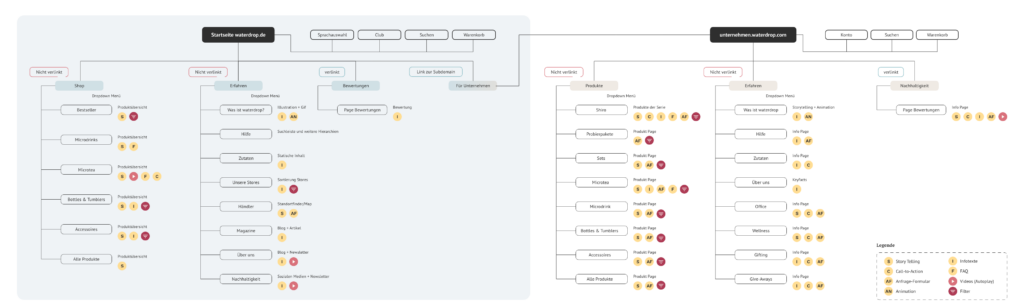
Analyse der Navigationsstruktur der Website


Kritikpunkte
Auf den ersten Blick scheint die Navigation einfach und klar, beim genauen Analysieren fallen jedoch Muster auf, die sich durch die gesamte Seite ziehen. Insgesamt wird der Eindruck erweckt, als ob der Fokus auf die internationale Website gelegt wurde, da mehrere der Kritikpunkte auf der englischsprachigen Seite funktionieren.
Die Website unterteilt sich in eine Privatkunden- und eine Unternehmens-Website. Den NutzerInnen wird visuell nicht vermittelt, auf welcher Seite er oder sie sich gerade befindet.
Die Navigation von der B2C- zur B2B-Seite erfolgt mühelos über die Hauptnavigation, jedoch können die NutzerInnen von der B2B-Seite nicht einfach wieder zurück.
Bei diversen Hauptnavigationspunkten (z.B. „Shop“) fehlt eine Landingpage. Beim Anklicken dieses Menüpunktes passiert nichts, was bei der gleichen Seite einer anderssprachigen Version der Website funktioniert.
Anfrage- und Kontaktformulare sind in vielen Fällen nicht zielführend verlinkt, sodass NutzerInnen an mehreren Stellen keinen Kontakt zum Unternehmen aufnehmen können.
Formulare und Call-to-Aktion-Buttons sind oft unterschiedlich gestaltet.
Die Funktionalität des Filters ist hier komplett infrage zu stellen, da der Button „Filter anwenden“ nicht aktiv ist.
Auch die Sortierung ist rudimentär und umfasst wichtige Punkte wie zum Beispiel „Geschmacksrichtung“ oder „Farbe“ nicht.
Auch die Sortierung ist rudimentär und umfasst wichtige Punkte wie zum Beispiel „Geschmacksrichtung“ oder „Farbe“ nicht.
Auf der gesamten Website wurde inkonsequent gelabelt. Begriffe die das selbe meinen wechseln vom Deutschen ins Englische und Überschriften im Menü stimmen oft nicht mit dem Seitentitel überein. Des Weiteren müssen die NutzerInnen die Wortneuschöpfung „Microdrinks“ und „Microteas“ erstmal lernen.
Auf einigen Seiten (z.B. „Über uns“) starten Videos mittels Autoplay, zudem auch noch weit unten auf der Seite, sodass die Quelle nicht sofort erkannt wird.
Das irritiert die NutzerInnen und im Worst Case kann es sogar dazu führen, dass sie die Seite – aufgrund der plötzlichen Geräusche – sofort wieder verlassen.
Das irritiert die NutzerInnen und im Worst Case kann es sogar dazu führen, dass sie die Seite – aufgrund der plötzlichen Geräusche – sofort wieder verlassen.
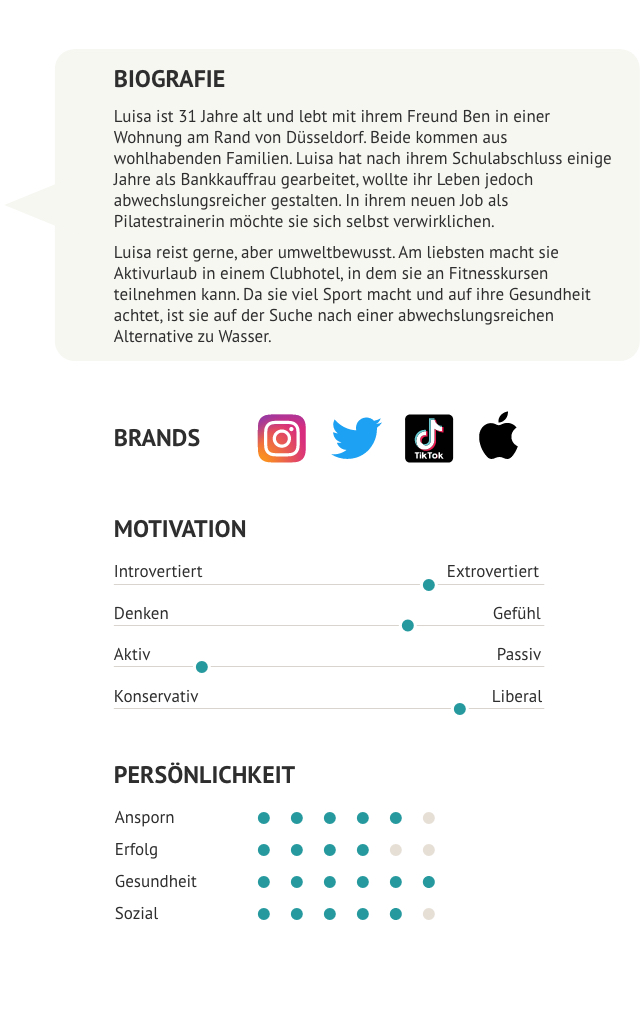
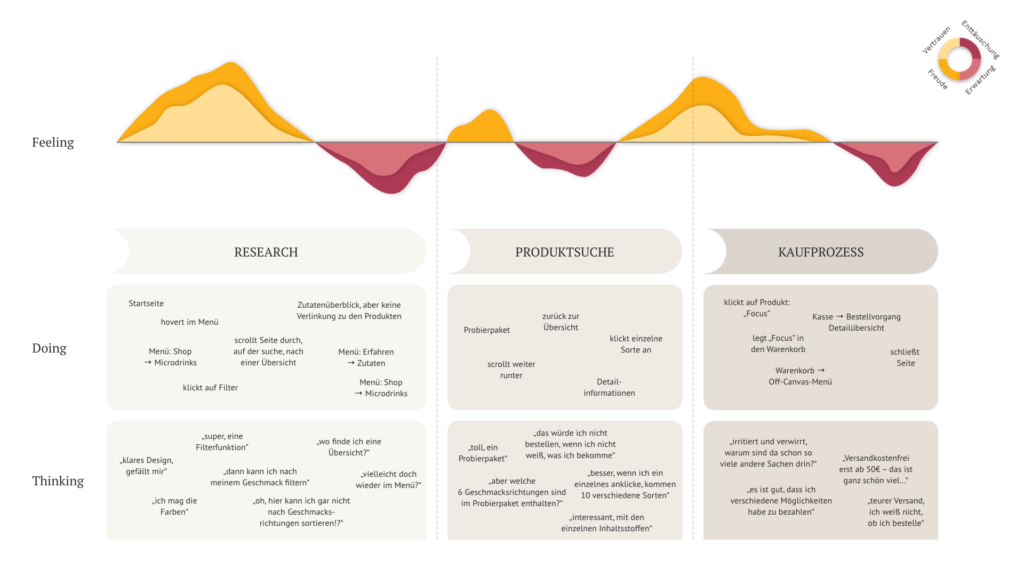
Persona
Experience Map von Luisa
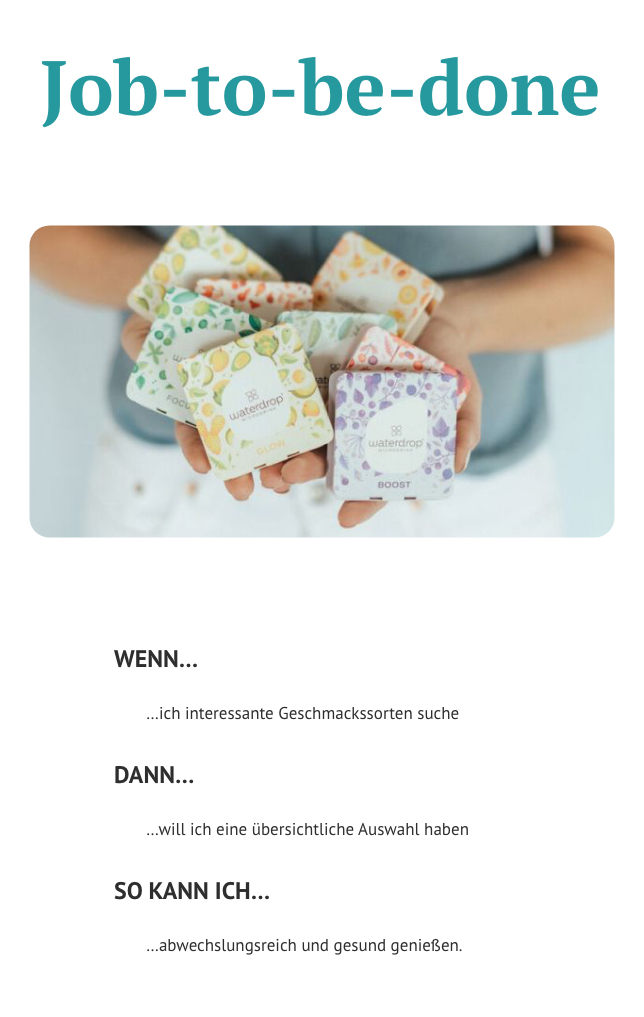
Die Experience Map zeigt neben der Gefühlslage von Luisa, auch ihre Gedanken und Handlungen während ihrer User Journey. Sie verfolgt das Ziel interessante Geschmackssorten zu finden und durch eine übersichtliche Darstellung, die Sorten zu finden, die zu ihr passen.

Bewertung der User Experience aus der Sicht von Luisa
Attraktivität
90%
Luisa fühlt sich durch die klare Bildsprache, die ästhetischen Fotos und die knappen Texte abgeholt.
Nützlichkeit
63%
Die Produktwelt entspricht Luisas Erwartungshaltung.
Jedoch unterstützt die Website Luisa nicht bei der Auswahl der für sie richtigen Geschmacksrichtung, sie findet keine allgemeine Übersicht über alle Sorten und auch die Filterfunktion hilft ihr hierbei nicht.
Joy of Use
78%
Luisa entdeckt mit Freude die einzelnen Bereiche der Website und wird von dem Style in den Bann gezogen.
In der Shopübersicht wird sie dazu inspiriert unterschiedliche Farbkombinationen der Flaschen samt Deckel auszuprobieren – was Spaß macht – und sie bekommt direkt ein Vorschaubild angezeigt.
Usability
40%
Die Auswahl der Geschmackssorten ist für Luisa nicht intuitiv und transparent, sie bekommt keinen Überblick darüber, welche Sorten es insgesamt gibt.
Fazit
Gesamt
68%
Optisch überzeugt die Website und Luisa taucht in kurzer Zeit in die farbenreiche Produktwelt ab.
Jedoch sorgt die fehlerhafte Struktur der Website auch schnell für Frustration.
Je tiefer sie sich im Prozess befindet desto mehr schwindet ihr Vertrauen, da sie nicht zu ihrem Ziel gelangt.
Sie kann der jungen Marke jedoch viele ihre Fehler verzeihen und nimmt die Unzulänglichkeiten der Website in Kauf, da sie vom Produkt überzeugt ist.
Jedoch sorgt die fehlerhafte Struktur der Website auch schnell für Frustration.
Je tiefer sie sich im Prozess befindet desto mehr schwindet ihr Vertrauen, da sie nicht zu ihrem Ziel gelangt.
Sie kann der jungen Marke jedoch viele ihre Fehler verzeihen und nimmt die Unzulänglichkeiten der Website in Kauf, da sie vom Produkt überzeugt ist.
UX- und UI-Design in einem Startup im Medizinbereich
Die eigene Erfahrung hat uns möglicherweise das eine oder andere Mal gelehrt, dass es nützlich ist, den Bestand sowie die Aktualität der Medikamente und Medizinprodukte Zuhause zu kennen. Dennoch gehört die Hausapotheke eher zu den Dingen, der keine Beachtung geschenkt wird, wenn sie nicht gerade gebraucht wird.
Recherche
Konzept
Design
Umsetzung

Qualitative NutzerInnen Befragung
Um die These zu überprüfen erarbeiteten wir eine Umfrage und interviewten Frauen und Männer, Mütter und Väter – unterschiedlicher Altersgruppen – um Schwachstellen der häuslichen Apotheke herauszufinden oder zu bestätigen.
Befragte
0
Alter der Befragten
18 bis
18
+
haben eine Hausapotheke
0
%




Problemstellung
Bei der Umfrage stellten sich drei thematische Schwerpunkte heraus:
abgelaufene Medikamente
Hausapotheke oft
unübersichtlich & unvollständig
Unsicherheit und Überforderung bei der Anwendung/ Versorgung
Idee
Eine intelligente Verwaltung sorgt für eine gute Ausstattung, sodass die NutzerInnen für den Ernstfall gerüstet sind.
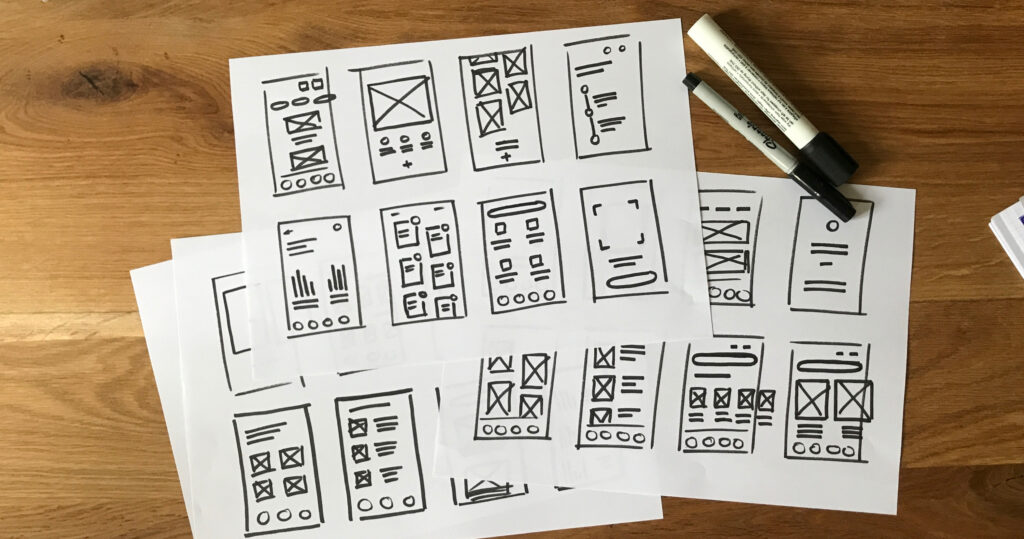
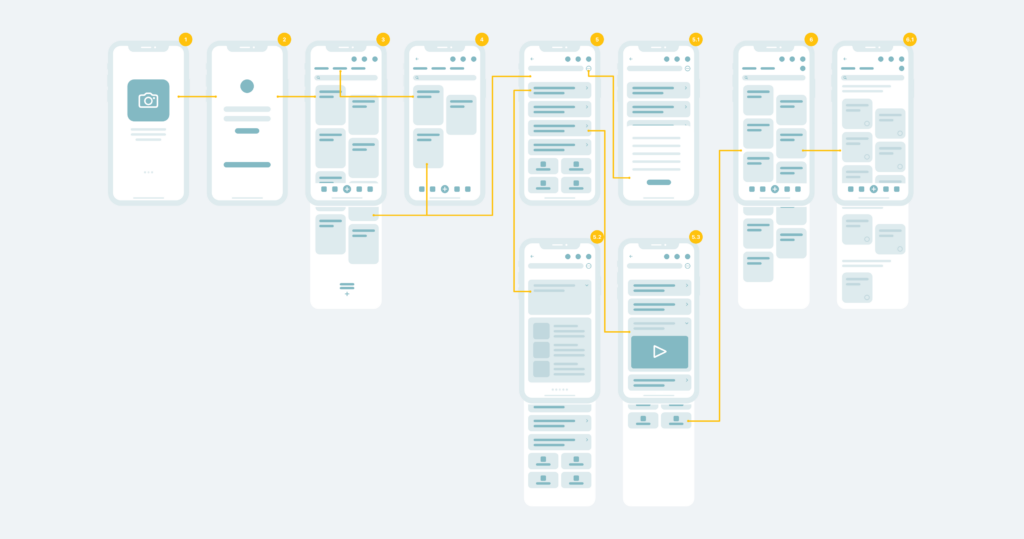
Wireframe


NutzerInnen bekommen einen Überblick über die Funktionen der App.
Hier gibt es Wahlmöglichkeiten zwischen einer anonymen und registrierten Nutzung der App sowie die Entscheidung der Nutzung als Privatperson oder als Unternehmen.
Der Startscreen zeigt eine umfassende Übersicht aller abonnierter Themen, welche kontinuierlich erweitert werden kann.
Die NutzerInnen können zwischen unterschiedlichen Kategorien hin- und herwechseln, wie zum Beispiel zwischen favorisierter oder offline gespeicherter Inhalte.
NutzerInnen können auf ein vielfältiges Aufklärungs- und Wissensangebot zu greifen.
Die modale Ansicht ermöglicht individuelle Einstellungen und hält persönliche Präferenzen fest.
NutzerInnen erlangen schnell einen Überblick und können themenspezifische Einzelauswahlen treffen.
NutzerInnen erlangen schnell einen Überblick und können themenspezifische Einzelauswahlen treffen.
Der Shop ist sowohl über das Mobile Navigation Menu als auch über Button innerhalb der Einzelauswahlen erreichbar.
Der Shop kann eine nahtlose Versorgung ermöglichen.
Über mich
Hi, ich bin Maita Petersen, 27 Jahre alt und UX- und UI-Designerin
Ich arbeite prozessorientiert, strukturiert und detailgenau. Mir ist es wichtig, den Überlick zu behalten und höchste Qualität zu liefern.

Meine Toolbox
InDesign | Illustrator | Photoshop
Adobe XD
Affinity Publisher | Designer | Photo
3D Rendering | Animation
Trello | ClickUp
WordPress
Zoom | Teams | etc.